
The new loading image
I changed the default loading.gif of Lightbox (as you may have noticed in the post below) and modified the CSS file as best as I could to fit the new dimensions and it seems to work fine in Firefox. Click here for a demo.
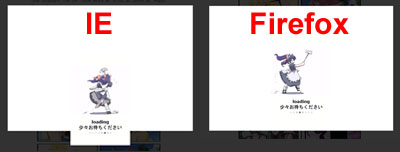
However, on IE everything falls apart…

For some reason, the image sticks out of the box on IE even though the same box size has no problems on Firefox. Gah. I tried everything I could think of with the margins and positioning but it’s still no good. So I gave up.
Here are the parts I modified from lightbox.css, commented lines are the original values:
#outerImageContainer{
position: relative;
background-color: #fff;
width: 300px;
height: 375px;
//height: 250px;
//width: 250px;
margin: 0 auto;
}
#loading{
position: absolute;
top: 10%;
//top: 40%;
left: 0%;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
I really have no idea what is wrong with Internet Explorer. Hopefully someone out there does… In the meantime, please get Firefox if you want to see an animated gif of a maid balancing a plate the way it was meant to be seen!
Firefox-ko compels you!


Oh doesn’t that mean extra loading time? Sure is cute though.
Someone needs to make a Firekitsune browser. And that would pwn.
Lol, I was bored so I thought I’d twiddle around with the CSS.
To the point, you’re using wrong commenting out there
#outerImageContainer{
position: relative;
background-color: #fff;
width: 300px;
height: 375px;
/*height: 250px;*/
/*width: 250px;*/
margin: 0 auto;
}
#loading{
position: absolute;
top: 10%;
/*top: 40%;*/
left: 0%;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
Strangely enough, there is no commented value for ‘width’ in #outerImageContainer in the actual stylesheet, check that if you want to keep the original values commented. It worked when I tested it using both ff 2.0b1 and ie6.
And tsubaki, there’s always lolifox, if you haven’t heard of that ;) – http://lolifox.com/
Meh, wordpress ate part of my comment, here’s the first bit before the code.
To the point, you’re using wrong commenting out there.
Firefox just accepts the ‘//’ as a comment and ignores that bit. But then IE decides that this is not a valid comment and decides to execute that part as well.
Solution: replace the ‘//’s in both #outerImageContainer and #loading with a /* and */. Thus the code will look something like:
Oh my
godHaruhi, I feel stupid now.I blame too much C# and PHP.
DM t3h 1337 programmer. ANyway IE sucks. I had a fair share of bullshit from it while attempting CSS for the first time and last time.
Very nice, very nice indeed. You’ve got me seriously tempted to spend some quality time under the hood on my own site now. Keep bumping that bar higher!
My god, even cdjapan is using this script.
Maybe I shld find ways to implement this.